
こんにちは。
WordPressのテーマ構築時にContact Form 7 を使っている方は多いと思います。
とても素晴らしいプラグインですが、テーマ構築時にフォームタグの設置をわざわざ管理画面から入力してテストするのは煩わしいと感じているのではないでしょうか。
そこで「Add Template for Contact Form 7」プラグインをリリースしました!
テーマフォルダ内にフォームタグを記述したPHPファイルを用意することによって、Contact Form 7で設置したフォームに反映されます。
またPHPファイルでテンプレートを用意できるので、PHPやWordpress関数・オブジェクト、ACF関数(一部を除く)などを使うことができます!
使い方
インストール
Add Template for Contact Form 7をWordPressにインストールすること自体は簡単です。他のプラグインと同様に、以下の手順で進めてください。

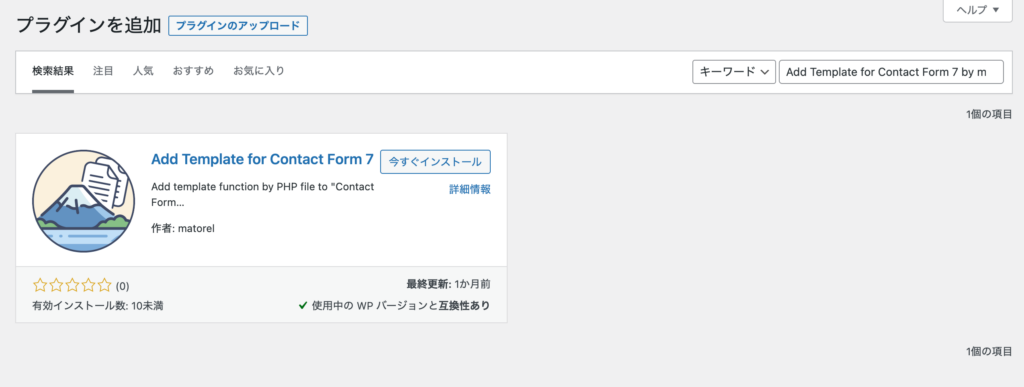
- ダッシュボードで「プラグイン」→「新規追加」を選択する
- 「プラグインの検索」に「Add Template for Contact Form 7 by matorel」と入力し実行する
- 検索結果が出たら「今すぐインストール」ボタンをクリックする
- インストールが完了したら「有効化」ボタンをクリックする
設定
テーマフォルダ内に”atcf7″ディレクトリを作成し、そのフォルダの中にテンプレートファイル(***.php)を配置します。
ファイル内にコメントでTemplate Nameを任意に記述すると、管理画面のファイル選択時の名前に反映されます。
記述例 (テーマフォルダ/atcf7/sample.php)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <?php if (!defined('ABSPATH')) { exit; } /* * Template Name: hogehogeフォーム */ ?> <h2> <?php // WP関数・オブジェクトの使用例 the_title(); ?> </h2> <table> <tbody> <tr> <th><label for="your-category" onclick="">Category</label></th> <td> <?php // ACFのget_field使用例。チェックボックスの選択肢などに使えます。 $cats = "'".get_field("cat1")."'"; $cats .= " '".get_field("cat2")."'"; $cats .= " '".get_field("cat3")."'"; ?> [checkbox your-category id:your-category class:atcf7-form-radio-label exclusive use_label_element <?php echo $cats; ?>] </td> </tr> <tr> <th><label for="your-name" onclick="">Name</label></th> <td> [text* your-name id:your-name] </td> </tr> <tr> <th><label for="your-email" onclick="">Mail Address</label></th> <td> <div> [email* your-email id:your-email ] </div> </td> </tr> <tr> <th><label for="your-content" onclick="">Contents</label></th> <td> [textarea* your-content x5 id:your-content ] </td> </tr> </tbody> </table> <div>[submit "Submit"]</div> |
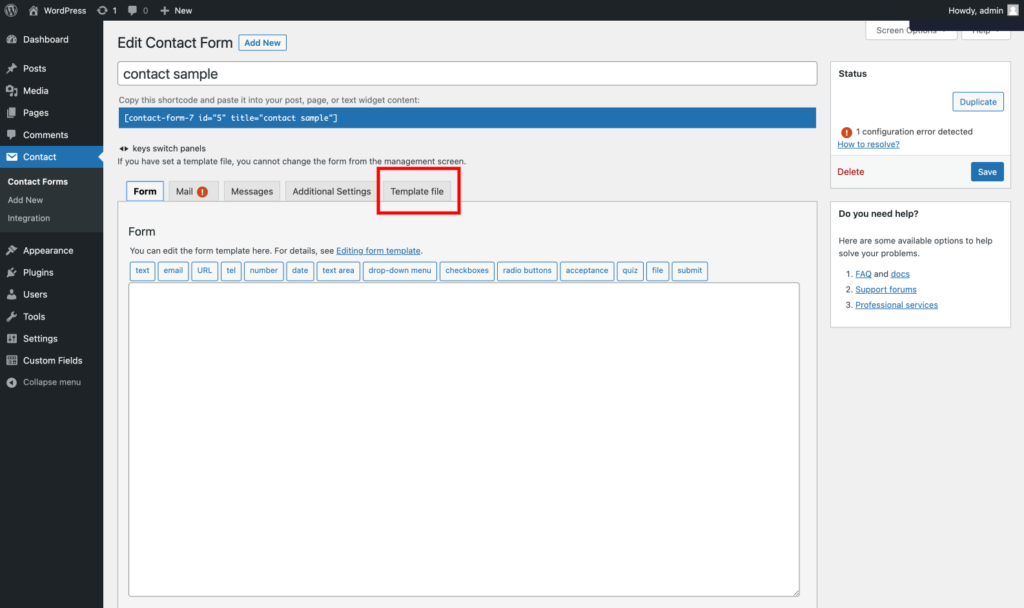
管理画面でテンプレート機能を使いたいContact Form 7のフォーム編集画面を開き、テンプレートファイルタブを選びます。

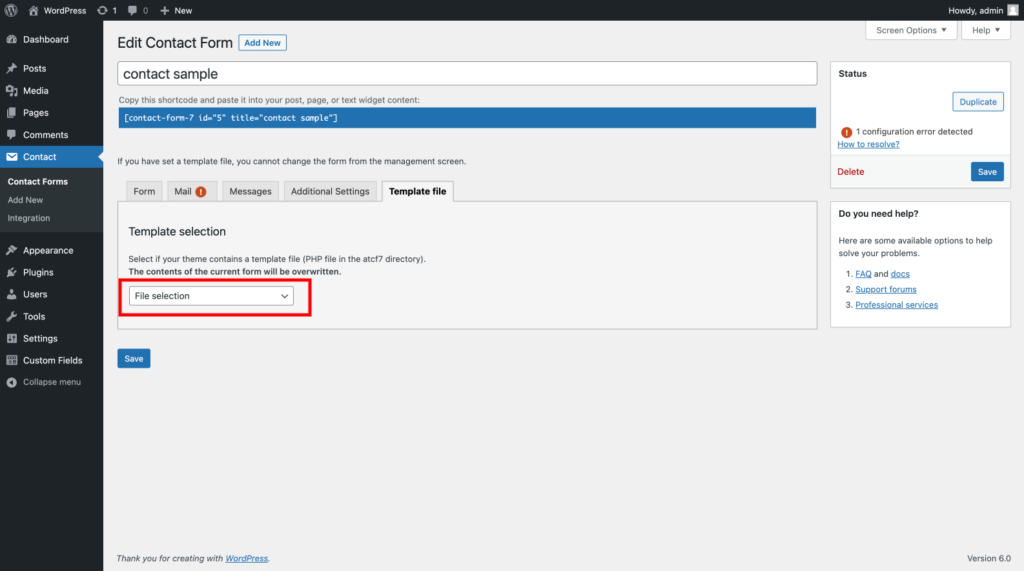
セレクトボックスから、使いたいテンプレートファイルを選択してください。(選択肢にはサンプルテンプレートも含まれています。)

Contact Form 7自体の説明は省きます。
注意点
- Contact Form 7 プラグイン開発元とは関係ありません。
- テンプレートファイルを選択した際、元のフォーム内容は上書きされます。
- テンプレートファイルを設定している場合は、管理画面からフォーム内容の変更はできません。
- PHPを使用してフォームタグ自体を出し分けしたり、必須マーク(*)を追加/削除したりすることはできません。
ぜひ、使ってみてください!!