

予約スケジュールカレンダーが管理できるWordPressプラグイン「Multi-day Booking Calendar」をリリースしました。
カレンダー系のプラグインは数多くありますが、どれも多機能すぎてややこしかったり、設定が難しかったりとなかなか手を出せない方もいらっしゃるのではないでしょうか。しかし、「Multi-day Booking Calendar」はシンプルかつ使いやすさにポイントを絞ってます。
Multi-day Booking Calendar、その機能とは?
多くのカレンダー系のプラグインは、フォーム機能・メール機能やユーザー管理機能など予約にまつわる多種多様な機能を提供しており、あまりの複雑さに使いこなすことができずに諦めた方も多いのではないでしょうか。
そこで「Multi-day Booking Calendar」では機能は最低限にとどめ、既存のフォーム(Contact Form 7や自作フォームなど)と連携させることができるようにしました。
自動予約システムなどの機能はなく、予約可能かどうかだけをカレンダーに反映させるプラグインです。
Multi-day Booking Calendarでできること
フォーム自体の機能は提供しないため、既存のフォームや使い慣れたフォームプラグインに連携させることができます。
シンプルで余計な機能がないので混乱せずに簡単に始めることができます。
レンタカー予約、宿泊予約、イベント予約、セミナー予約、会議室予約、レッスン予約など様々な用途でご利用いただけます。
基本機能は以下の7点に絞ることができると考えています。なお有料版の機能については、後ほど説明します。
- 共通休日設定
- 予約できる時間範囲設定(午前9:00〜午後17:00など)
- [有料版]予約できる時間表示間隔設定
- 定休曜日設定
- [有料版]予約可能期間設定(1日後〜3ヶ月後など)
- 個別のイベントカレンダー作成
- 既存のフォームと連携機能
無料版と有料版では何が違う
「Multi-day Booking Calendar」には無料版だけでなく、機能を増強したPro(有料) 版もあります。この項では、それらの違いを見ていきましょう。
予約できる時間表示間隔設定
時間を含めた予約をさせたい場合、9:00/10:00/11:00/12:00など時間の選択肢が表示されます。
Pro(有料) 版だと、1時間ごとだけではなく、15分ごとと30分ごとが選べるようになります。
予約可能期間設定
予約を受け付ける事のできる期間をPro(有料) 版だと変更することができます。無料版だと1日後〜1ヶ月後の設定から変える事ができません。
Pro(有料) 版は下記から購入することができます。
https://matorel.com/multi-day-booking-calendar-pro
Multi-day Booking Calendarの設定方法
それでは初期設定や個別のイベント登録方法などを、必要に応じて実際の画面(キャプチャー画像)を使って解説していきましょう。
インストール
Multi-day Booking CalendarをWordPressにインストールすること自体は簡単です。他のプラグインと同様に、以下の手順で進めてください。

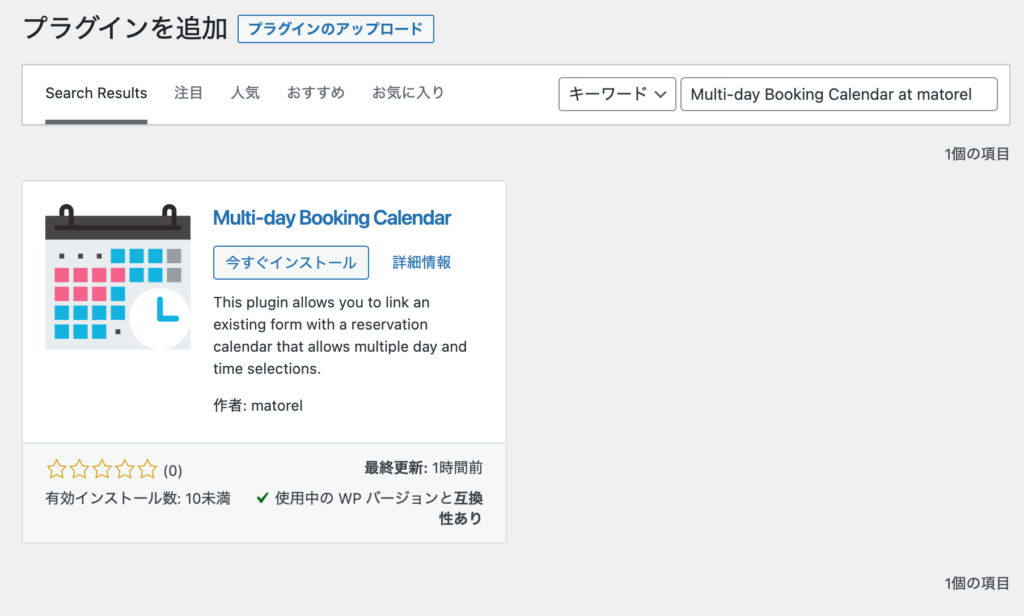
- ダッシュボードで「プラグイン」→「新規追加」を選択する
- 「プラグインの検索」に「Multi-day Booking Calendar at matorel」と入力し実行する
- 検索結果が出たら「今すぐインストール」ボタンをクリックする
- インストールが完了したら「有効化」ボタンをクリックする
設定
共通設定
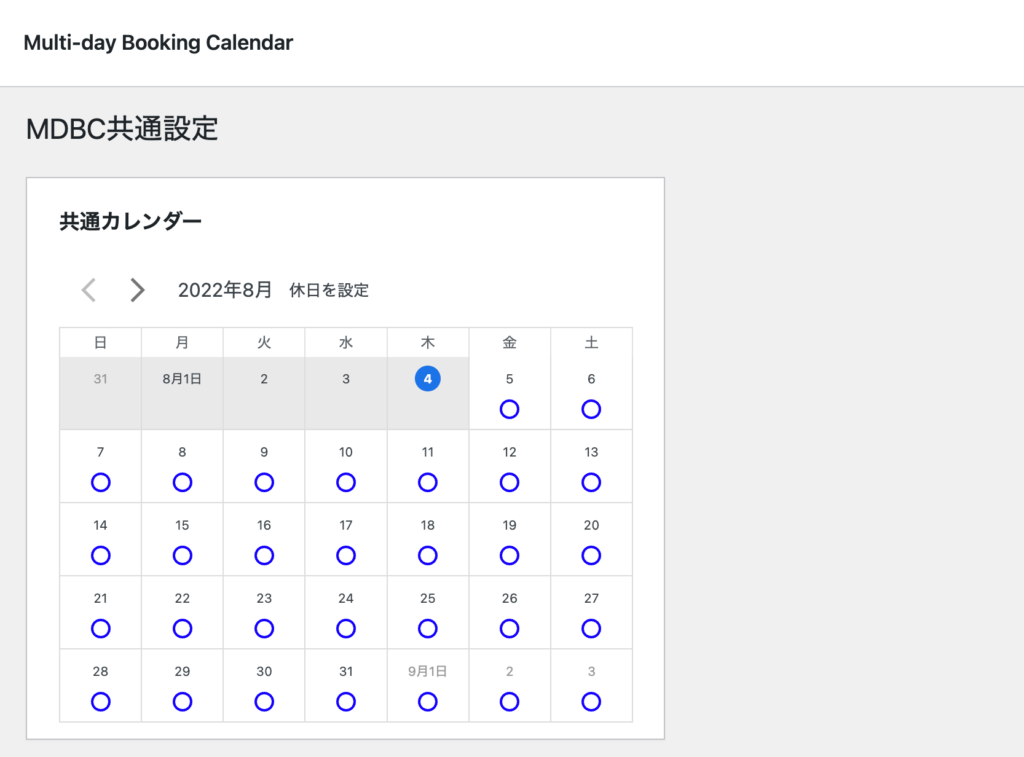
メニューの「カレンダー」から共通設定をクリックして開きます。
共通カレンダーではすべてのイベントカレンダーで共通の休日を設定できます。なお「休日」は予約の開始・終了ができない日という扱いです。

各設定項目は下記となります。
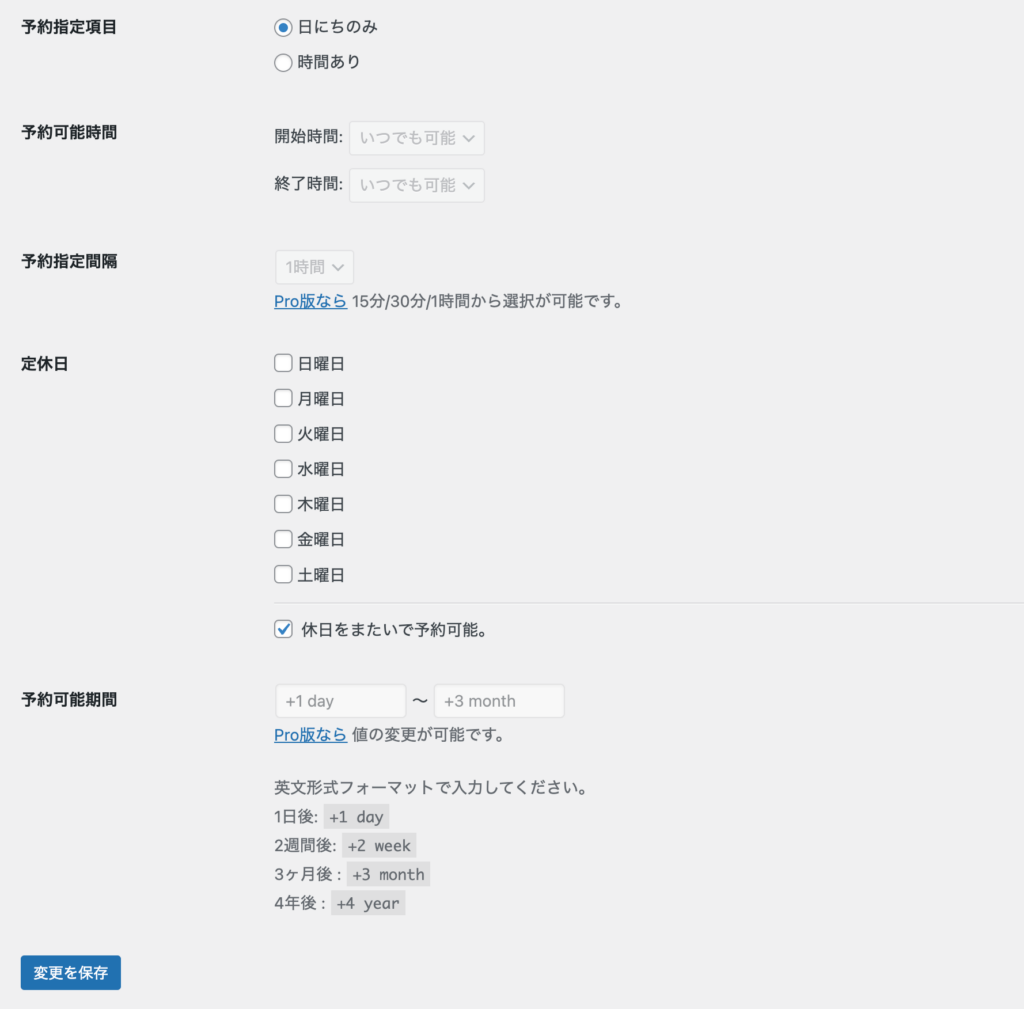
- 予約指定項目
予約指定は日にちだけなのか、時間も含めて指定させるのか選べます。宿泊予約などでは「日にちのみ」にすることが多いです。 - 予約可能時間
「時間あり」を選んだ場合、予約の開始可能時間と終了可能時間を選択します。フロント受付時間としての扱いです。 - 予約指定間隔[有料版]
「時間あり」を選んだ場合、9:00/10:00/11:00/12:00など予約時間の選択肢の時間間隔を指定します。有料版だと15分間隔(例:9:00/9:15/9:30/9:45/10:00…)と30分間隔(例:9:00/9:30/10:00/10:30…)。
- 定休日
毎週の定休曜日を設定します。なお「定休日」は「休日」と同様、予約の開始・終了ができない日という扱いです。
- 休日をまたいで予約可能
休日と定休日をまたいでの予約ができる場合はチェックしてください。 - 予約可能期間[有料版]
予約を受け付ける事のできる期間を英文形式フォーマットで指定することができます。無料版だと1日後〜1ヶ月後の設定から変える事ができません。

個別カレンダー
メニューの「カレンダー」から新規追加をクリックして開いてください。
イベントタイトル、予約状況カレンダー、開催期間を指定することができます。
ショートコードは一度保存すると表示されます。ショートコードの説明は後ほど。

カレンダーの日付をクリックすると日毎のステータス設定ダイアログが開きます。
共通設定の予約指定項目が「時間あり」を選択している場合、すでに予約済みなどで受付できない時間を指定することができます。

ここまでで、
フォーム連携
使用するフォームプラグインなどによってやり方は様々ですが、フォームプラグインの編集ページなどで連携させてください。
まず開始日と終了日のinput要素を用意してください。必要であれば開始時間と終了時間も用意してください。
ちなみに1日(開始日)のみ指定させたい場合、終了日は必要ありません。
個別カレンダー登録ページで発行されたショートコードをコピペして、必要な属性を埋めてください。
- id (必須)
カレンダーのページID。コピペの場合はもともと入力されています。 - start-name (必須)
開始日のinputタグのname属性 - start-time-name
開始時間のinputタグのname属性 - end-name
終了日のinputタグのname属性 - end-time-name
終了時間のinputタグのname属性 - mode
staticかinlineを入力してください。
static : カレンダーはページへ埋め込まれて表示されます。
inline : input要素をクリックするとカレンダーダイアログが表示されます。(ポップアップ形式)
下の画像・ソースコードはContact Form7の例です。

1 2 3 4 5 6 | [multi-day-booking-calendar id='***' start-name="start-day" end-name="end-day" start-time-name="start-time" end-name="end-day" end-time-name="end-time"] Start Date[date start-day] Start Time[text start-time] End Date[date end-day] End Time[text end-time] [submit] |
もしinputタグのname属性が分からないフォームプラグインの場合は、サイトに表示されたフォームをデベロッパーツールなどを開いて調べてください。
サイトにカレンダー表示確認
フォームを設置したページを開き、カレンダーが表示されているか確認してください。

カレンダーの日付を選ぶと、フォームのinput要素に反映されます。終了日を選ぶと予約可能か自動で調べ、予約可能の場合反映されます。
閲覧のみのカレンダー表示
フォーム連携などは付けずに空き予定のカレンダーだけサイトに表示させたい場合は、記事投稿でカレンダーのページIDだけ入力したショートコードを挿入すれば、閲覧のみのカレンダーが表示されます。
1 | [multi-day-booking-calendar id='***' ] |
送信前に再度確認
ユーザーがフォームを送信するまでに、予約が可能か変更されている可能性があります。
厳密に調べるためには、フォーム送信前に当プラグインが提供しているREST APIを叩いてください。
カスタマイズ知識が必要になりますので、厳密に調べる必要がないようでしたらスキップしてください。
下記はContact Form 7 の場合のカスタマイズ方法です。
フォーム内容に下記のように登録カレンダーのIDを仕込んでください。(2115の部分をカレンダーのページIDに変更してください。)
1 | [hidden mdbc-id "2115"] |
functions.phpなどに送信前バリデーションのタイミングなどでREST APIを叩きます。
postid(カレンダーページID)、start(開始日時 yyyy-mm-dd HH:MM)、end(終了日時 yyyy-mm-dd HH:MM)をパラメータにしてPOST送信します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | function custom_wpcf7_validate($result, $tags) { $mdbc_id = null; foreach ($tags as $tag) { $name = $tag['name']; switch ($name) { case 'start-day': //input tag name $start_date = Date('Y-m-d', strtotime($_POST[$name])); break; case 'start-time': //input tag name $start_time = $_POST[$name] ? $_POST[$name] : "00:00"; break; case 'end-day': //input tag name $end_date = Date('Y-m-d', strtotime($_POST[$name])); break; case 'end-time': //input tag name $end_time = $_POST[$name] ? $_POST[$name] : "00:00"; break; case 'mdbc-id': //ID of registered calendar $mdbc_id = $_POST[$name]; default: break; } } if ($mdbc_id) { $request = WP_REST_Request::from_url(home_url('/?rest_route=/mdbc/v1/check_reserve')); $request->set_method('POST'); $request->set_param("postid", $mdbc_id); $request->set_param("start", $start_date . " " . $start_time); $request->set_param("end", $end_date . " " . $end_time); $response = rest_do_request($request); if ($response->is_error()) { $result->invalidate("start-day", 'You cannot make reservations during that specified time period.'); //Output error. } else { $data = $response->get_data(); if (!$data["can_reserve"]) $result->invalidate("start-day", 'You cannot make reservations during that specified time period.'); //Output error. } } return $result; } |
予約スケジュールカレンダーを手軽に設置するなら「Multi-day Booking Calendar」
ここまでいかがでしたか。Multi-day Booking Calendarを利用すれば作業効率も向上することが、おわかりいただけたかと思います。
こちらの記事が、導入検討にお役に立てることを願っています。
エラー: コンタクトフォームが見つかりません。