Three JS:基本の使い方総まとめ-Lightまとめ編

人気WebGLライブラリthree.jsで用意されているLightの5種類全ての説明ページを作りました。光だけではなく影の設定などに関しても説明しています。詳しくは各リンクページを見ていただき、ぜひ参考にしてください。
Light(光源)の種類まとめ
2016年3月現在のthree.js最新バージョンr74では、Light(光源)は以下の5種類あります。
| 名称 | 意味 | 役割 |
| AmbientLight | 環境光源 | 散乱する光源によって、オブジェクトに対し均等に光を当てる。影(cast shadow)は出来ない。 |
| DirectionalLight | 平行光源 | 無限遠にある平行な光源からの光の為、影(cast shadow)はオブジェクトの位置に影響されない。 |
| HemisphereLight | 半球光源 | AmbientLightに似ているが、上からの光の色と下からの光の色を分けられる。下からの光は反射光として、屋外での光の見え方に近い。影(cast shadow)は出来ない。 |
| PointLight | 点光源 | 全方位に光を発する光源。影(cast shadow)は出来ない。 |
| SpotLight | スポットライト光源 | 点座標に向けて光を当てる光源。名前通りスポットライトらしい光源。影(cast shadow)は出来る。 |
AmbientLightとは
いわゆる環境光源です。散乱する光源によって、オブジェクトに対し均等に光を当てます。そのため影(castShadow)は出来ません。補助的に使う光源のため、単体ではなくDirectionalLight等と組み合わせて使うことが多いです。
Three JS:基本の使い方総まとめ-Light > AmbientLight編-

DirectionalLightとは
平行光源と言われています。無限遠にある光源面から平行に向けられる光です。太陽光に近いかと思われます。5種類のLightの中でも一番使う場面は多いです。
Three JS:基本の使い方総まとめ-Light > DirectionalLight編-

HemisphereLightとは
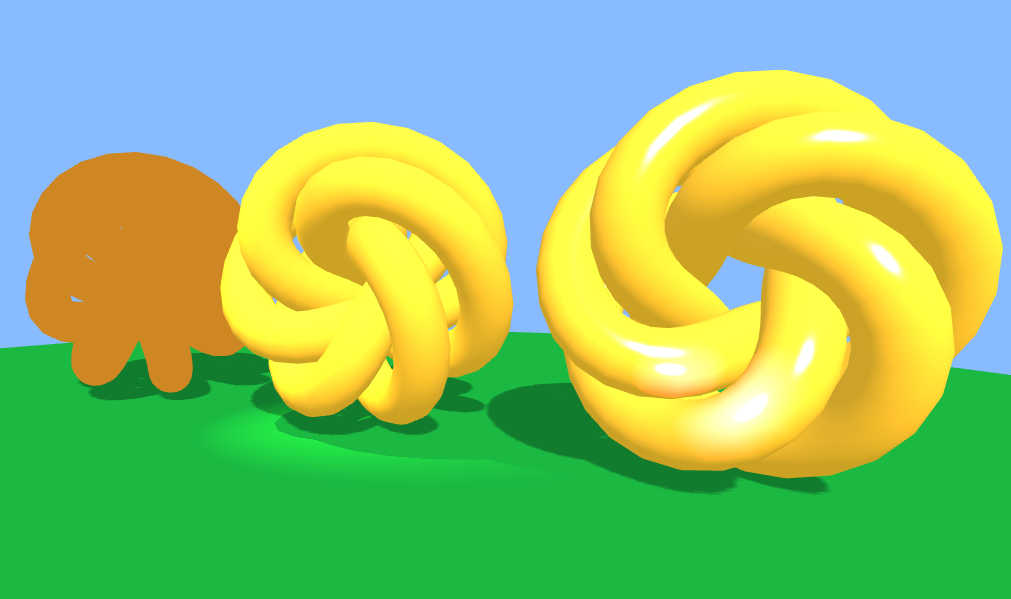
半球光源と言われています。実際の屋外の様に、空からの光と地面からの光(反射光など)の2つの色を設定できます。下の画像の様に、上部からの太陽光と、太陽光が草に反射した若干緑色の反射光をゴルフボール(オブジェクト)に当てられます。
Three JS:基本の使い方総まとめ-Light > HemisphereLight編-

PointLightとは
点光源と言われるシンプルな光源です。裸電球を思い浮かべると分かりやすいかと思います。(光源自体は不可視です。)
任意の座標に光源を置き、全方位に向けて光を拡散します。
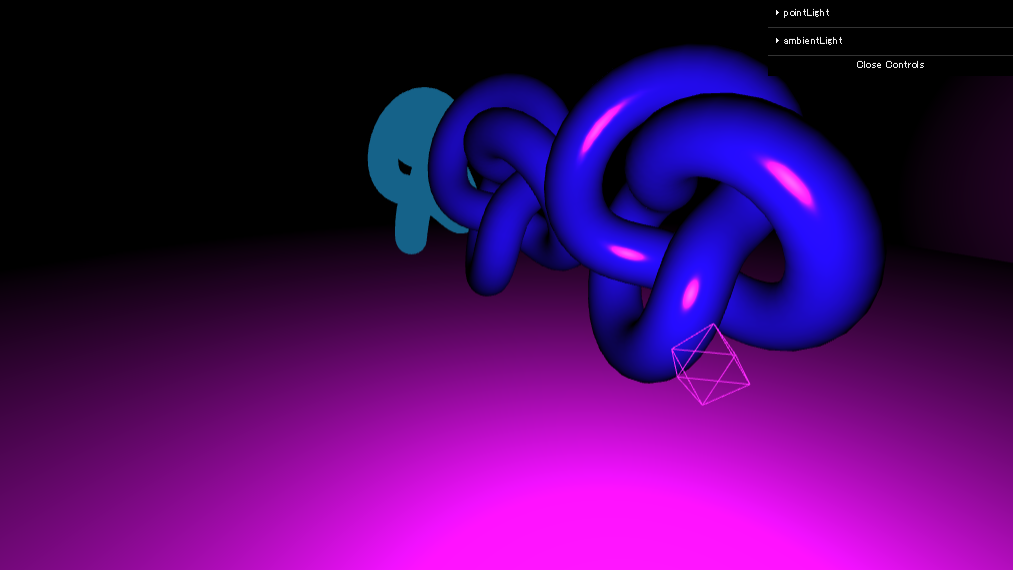
Three JS:基本の使い方総まとめ-Light > PointLight編-

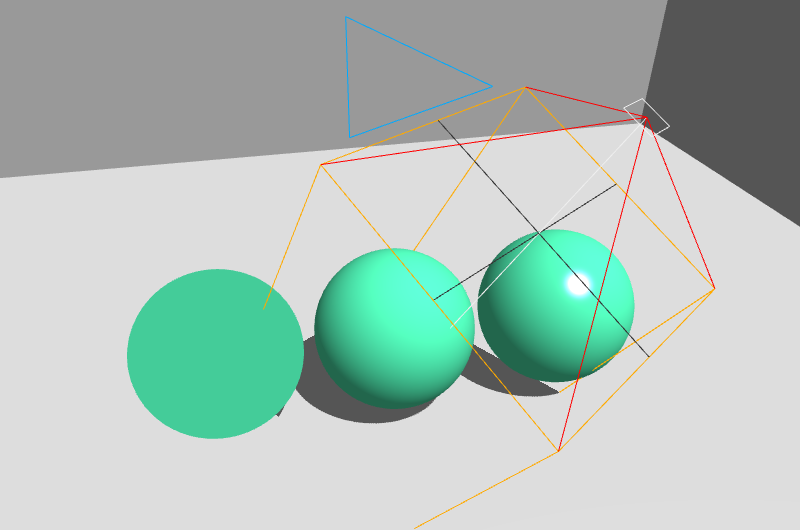
SpotLightとは
言葉通り舞台照明などで使うスポットライトを思い浮かべていただければよいかと思います。任意の座標に光源を置き、任意のオブジェクトに向けて狙えます。
Three JS:基本の使い方総まとめ-Light > SpotLight編-

DEMO
全ての光源をシーンに配置したシンプルなデモサンプルを用意しました。右上のdat.GUIより各光源の有効・無効、光源の色、光源の強さ(intensity)、DirectionalLightとSpotLightに関しては影(castShadow)の有効・無効が選択できます。各説明ページに用意してあるデモだともっと細かい設定が可能です。

別ページで同じものを用意しました。
大きいサイズで確認する場合は以下のボタンからどうぞ。
まとめ
5つそれぞれ特性の持った光源の為、ひとつひとつの使い所を理解した上でシーンの雰囲気に合わせ使いましょう。また組み合わせや設定いかんによってさまざまな表現も可能ですので試していきましょう。three.jsはバージョンアップによって光源の数やプロパティの名称が変わることがありますが、基本的な使い方は大きくは変わらないので押さえておけば大丈夫そうです。