Chart.jsを使いグラフを表示してみる


Webサイトにグラフを簡単に表示出来る、便利なJSライブラリーChart.jsを紹介!!
私がリリースしている下記のアプリ[ローン返済ナビゲーションcannavi]でも、残高の進捗を表現するのにChart.jsを使用しています。
[appbox appstore 1059372889 screenshots-only]
ちなみに今回使用しているバージョンは以下の通りです。
Chart.js: v1.0.2
Chart.jsの使い方
まずはChart.jsのサイトへ行き、一式ダウンロードしてきましょう。
使用するのはChart.jsファイルのみです。
もしくはCDNへも公開されてますので、リンクを張っても良いかと。
1 2 3 | <script src="script/Chart.js"></script> //もしくは <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script> |
使い方はとっても簡単です。
まずはHTMLの表示したい箇所に、canvasタグを用意します。idや幅高さは任意で。
1 | <canvas id="mycanvas" height="600" width="400"></canvas> |
JavaScriptでは下記のグラフの種類とデータ、オプションを指定します。
グラフの種類(6種類)
- Doughnut:ドーナッツグラフ
- Bar:縦棒グラフ
- Line:折れ線グラフ or 面グラフ
- Radar:レーダーチャート
- PolarArea:変わった円グラフ(名称が分かりません。。)
- Pie:円グラフ
グラフのデータ(ドーナッツグラフの場合)
- value:個々の値
- color:塗りつぶす色
- highlight:マウスオーバー時の色
- label:項目名
グラフのオプション
沢山ある為割愛しますが、アニメーションのイージングや点の大きさなど色々と指定出来ます。
実際のソースが以下になります。(ドーナッツグラフの場合)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var data = [ { value: 300, color:"#F7464A", highlight: "#FF5A5E", label: "Red" }, { value: 50, color: "#46BFBD", highlight: "#5AD3D1", label: "Green" }, { value: 100, color: "#FDB45C", highlight: "#FFC870", label: "Yellow" } ]; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Doughnut(data); |
ちなみに今回のデモは、下記の様にしてオプションを指定して可変(レスポンシブ対応)にしております。
なんと!このオプションを指定すれば、canvas自体の大きさも自動で変更してくれます。便利☆
1 | var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Doughnut(data,{responsive:true}); |
それでは下の画像をクリックしてDEMOを見てみてください。

いかがでしょうか。こんなに簡単にアニメーションの付いたグラフが表示できました。
その他のグラフも紹介します。
Bar:縦棒グラフ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var data = { labels: ["1月","2月","3月","4月","5月","6月","7月"],//X軸のラベル datasets: [ { label: "My First dataset",//項目名 fillColor: "rgba(220,220,220,0.5)",//塗りつぶす色 strokeColor: "rgba(220,220,220,0.8)",//枠線の色 highlightFill: "rgba(220,220,220,0.75)",//マウスオーバー時塗りつぶす色 highlightStroke: "rgba(220,220,220,1)",//マウスオーバー時枠線の色 data: [65, 59, 80, 81, 56, 55, 40]//値 }, ... ... ... ] }; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Bar(data); |

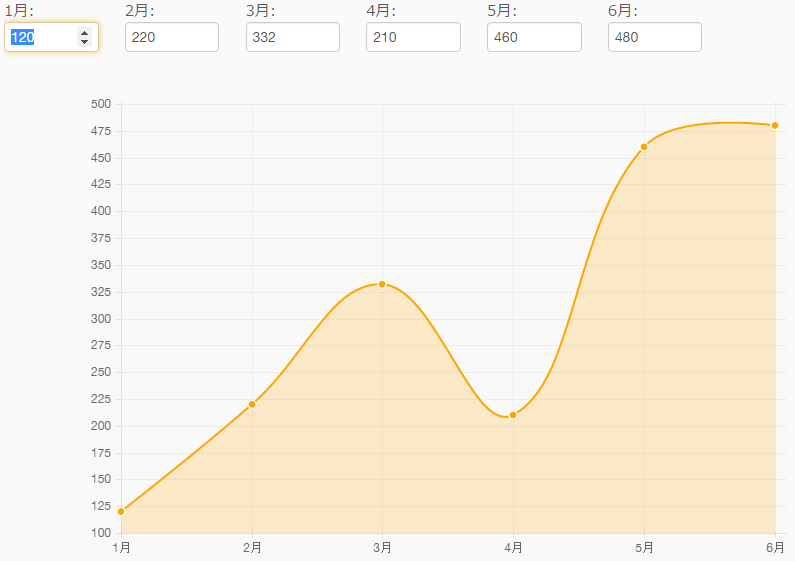
Line:折れ線グラフ
オプションの指定によって、曲線を直線にしたり、面を塗らない様にしたりできます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var data = { labels: ["1月","2月","3月","4月","5月","6月","7月"],//X軸のラベル datasets: [ { label: "My First dataset",//項目名 fillColor: "rgba(220,220,220,0.2)",//塗りつぶす色 strokeColor: "rgba(220,220,220,1)",//線の色 pointColor: "rgba(220,220,220,1)",//値の点を塗りつぶす色 pointStrokeColor: "#fff",//値の点の枠線の色 pointHighlightFill: "#fff",//マウスオーバー時値の点を塗りつぶす色 pointHighlightStroke: "rgba(220,220,220,1)",//マウスオーバー時値の点の枠線を塗りつぶす色 data: [65, 59, 80, 81, 56, 55, 40]//値 }, ... ... ... ] }; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Line(data); |

Radar:レーダーチャート
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var data = { labels: ["Eating", "Drinking", "Sleeping", "Designing", "Coding", "Cycling", "Running"],//カテゴリー名 datasets: [ { label: "My First dataset",//項目名 fillColor: "rgba(220,220,220,0.2)",//塗りつぶす色 strokeColor: "rgba(220,220,220,1)",//線の色 pointColor: "rgba(220,220,220,1)",//値の点を塗りつぶす色 pointStrokeColor: "#fff",//値の点の枠線の色 pointHighlightFill: "#fff",//マウスオーバー時値の点を塗りつぶす色 pointHighlightStroke: "rgba(220,220,220,1)",//マウスオーバー時値の点の枠線を塗りつぶす色 data: [65, 59, 90, 81, 56, 55, 40]//値 }, ... ... ... ] }; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Radar(data); |

PolarArea:変わった円グラフ
1 2 3 4 5 6 7 8 9 10 11 12 13 | var data = [ { value: 300, color:"#F7464A", highlight: "#FF5A5E", label: "Red" }, ... ... ... ]; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).PolarAres(data); |

Pie:円グラフ
1 2 3 4 5 6 7 8 9 10 11 12 13 | var data = [ { value: 300, color:"#F7464A", highlight: "#FF5A5E", label: "Red" }, ... ... ... ]; var myChart = new Chart(document.getElementById("mycanvas").getContext("2d")).Pie(data); |

まとめ
各グラフのデータやオプションの指定は様々なので、公式サイト(英語)を見てください。
ちなみにこのデモの様にブログ上に表示させる方法は、[WordPress:特定の記事の中でThree.jsを使う方法]を応用しています。
次回はもっと掘り下げて、MonacaのベースでもあるAngular JSと組み合わせ動的にグラフを変更してみたいと思います。