はじめに
今回はWEBサイト制作の中でも、最もセンスの問われる作業、WEBデザインの制作フローについてまとめます!
私はフリーランスで委託として受ける事が多いのですが、直受けの方でも、会社勤めの方でも基本的な流れは変わらないでしょう。
もちろん人によってやり方は様々です。
正解はありません。
ただ、世の中には意識の高い技術記事が多すぎます。
そんな難しいことは必要ありません!
WEBデザイン歴7年目、若干意識低めではありますが、一般的によくいるフリーランスWEBデザイナーの制作フローを紹介出来ればと思います。
委託案件の打ち合わせに関しては、こちらの記事を参考にしてください。
どんな案件が多いの??
代理店や制作会社からの委託という形で受けてます。ざっくり言うと孫請けです。
案件の内容は取引先によって様々だとは思いますが、私の場合は中小企業の5~30ページ程度のコーポレートサイトやリクルートサイトが中心です。恐らくこの辺を主戦場としているWEBデザイナーが世の中に多いのではないでしょうか。
私は去年一年間でこの手のサイトを50~60件ほど制作しました。月5サイト制作してる事になります。
作業内容は?
デザインのみの発注は基本受けてません。と言うのも、私はWEBデザイナーと言う肩書きではありますが、デザインの専門ではないからです。したがってデザインだけだと単価を高く取れないのです。
個人的には20ページ超ほどのサイトデザイン~WordPressの簡単なテーマ作成くらいが程よくストレスなく単価も良い案件です。
ディレクションに関しては、私が担当する場合もありますが、委託元の制作会社側でディレクターを用意している事が多いです。
大まかな流れは?
まずはTOPページのデザインを提出して、OKが出たら下層ページのデザインです。クライアントによっては下層のデザインは1ページのみだったりデザイン要素が多いページのみだったりします。また、スマホ用のデザインもクライアントによっては必要です。
何が必要なの?
WEBデザインに必要なもの
- Photoshop
- Illustrator
- 紙とペン
PhotoshopとIllustratorは言わずもがな。XDを使う人もいますが、WEBデザインはPhotoshopの方が今の所やりやすいです。WEBサービスやアプリのデザインならXDも良いでしょう。
紙とペンでデザインのラフ案を手書きで描きます。人に見せるもんでもないのでほんと適当に雑に描いてます。わざわざソフト使って描くほどじゃないです。
必須じゃないけどあると役立つもの
- 日本語フォント
- FLATICONプレミアムプラン(月額9.99ドル)
- Dropbox
- デュアルディスプレイ
日本語フォント
標準フォントだけだと日本語フォントが少ないので、フォントライセンスは契約したほうが良いです。Adove CCのAdobe Fonts(Typekit)でも100種ほど日本語フォントがあるので、とりあえずそちらだけでもインストールしておきましょう。
私はMORISAWA PASSPORTONEを契約しています。
MORISAWA PASSPORT ONE 49,800円(税抜)
FLATICONプレミアムプラン
各種アイコンイラストがダウンロードできるサービスです。グローバルナビゲーションに使うアイコンなど、自分で1から作るのは大変なのでお世話になってます。無料でも使えますがクレジット表記が必要なので、契約したほうが良いです。
https://www.flaticon.com/home
Dropbox
ファイルの履歴管理ができるので、PSDなど間違って上書保存してしまったときなどに便利です。PCにインストールし、Dropboxフォルダ内で作業しています。
デュアルディスプレイ
一画面で仕様書や参考サイトを見ながら、もう一画面で作業という形が効率良いです。
私の場合、MacBook Pro 15インチ + 27インチWQHD(2560×1440)でやってます。
まずはWEBデザインの構想を練ろう
クライアントから打ち合わせなどでヒアリングした好みのテイストや色合いを形にする前に、構想を練っていきましょう。
参考になりそうなサイトを探そう
私の場合はとにかく参考になりそうな他サイトを片っ端から探します。1から自分でデザインできる人は良いですが、なかなかそうもいかないので。。
普段お世話になっているWEBデザインリンク集が以下になります。
MUUUUU.ORG
こまめに更新され、適度におしゃれで雰囲気の良いサイトが沢山掲載されています。カテゴリー検索もしやすく、ページネーションのない無限スクロール使用なのも見やすくてPOINT!!おすすめです。
https://muuuuu.org/
現代デザイン
トップページと下層ページのデザインを一度に見れます。下層のKVなど探しているときに重宝します。参考にしやすい程よいサイトデザインが多いです。
https://gendaidesign.com/
Web Design Clip [L]
上記2サイトとは違い、LPに特化しています。普段コーポレートサイトばかり作っていると、いざLPの仕事が入ったときに勝手がわからず困ってしまうので大変参考になります。
https://lp.webdesignclip.com/
ほかにも参考にしているデザインリンク集は沢山ありますが、今回は割愛させていただきます。
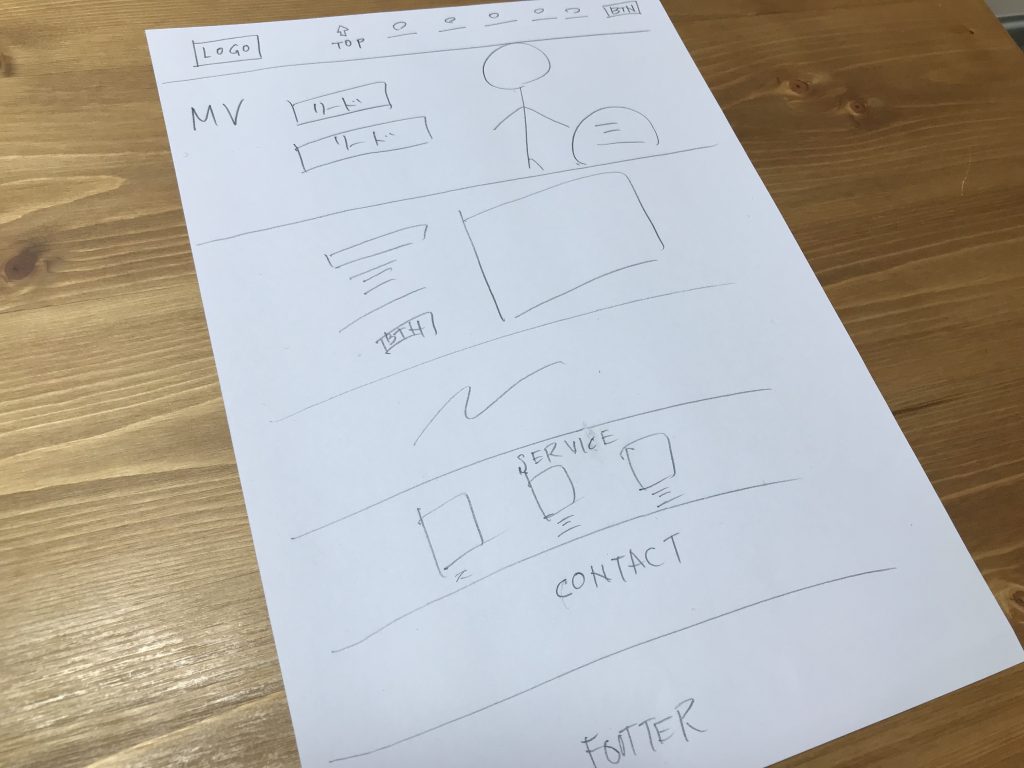
デザインの手書きラフ案を作ろう
先にディレクターが仕様書や簡単なワイヤーフレームを用意してくれることが多いですが、ただの要素を並べただけのワイヤーフレームだったりするので、自分用にラフ案を手書きで作っておくと、デザインに取り掛かりやすいです。
誰に見せるものでもないのでホント適当で良いと思います。無くてもできますが、個人的にはデザイン作業へのエンジンがけみたいなもんだと思ってます。

案件によってはデザイン案が複数必要なこともあります。その場合大事なのは、しっかりとデザインに差をつける事です。WEBに詳しくない人は、多少デザインが違っていても、ほとんど印象が変わりません。デザイナーが思っている以上に極端に差をつけて上げると、クライアントは分かりやすいです。
いざデザインに取り掛かろう!
基本的にはPhotoshopをベースにデザインを進め、イラストやアイコンなどはIllustratorで作り、Photoshopに持っていくって感じです。
コーディングまで一緒に受注することが多いので、良いデザインを目指す事はもちろんですが、コーディングしやすいデザインを心掛けています。Bootstrapなどグリッドシステムを使用する場合などはデザイン段階から意識して作りましょう。
行き詰まったり、自信のあるデザインにならなかった場合もあるでしょう。
そんなときは
とりあえずそのまま妥協して出しちゃいましょう!
フリーランスは時間がそのままお金に変わるという意識が必要です。悩むくらいなら出しちゃえです!それでもクライアントには満足行くデザインだったりする事も多いです。もちろんダメだったらその後で修正すればいいだけですから。
フリーランスになったばかりだと妥協が悪だと思いがちですが、常に100%は無理です。
それなりのものが完成したら、後付の制作意図を添えてクライアントに提出です。おつかれさま!